
Epson has a scanner line that will digitize the contents of what has been scanned via Optical Character Recognition (OCR) software. They already have native applications that handle the scanning, but they wanted to take it all online with a web application. The primary use for the app would be to collect scanned images such as receipts, bills etc. and categorize them for later reference along with not having to do much data entry.
Please note that the work I did on Epson Parascript was done under the creative direction of Dave Stadler. We worked closely together to deliver designs, wireframes and research to the client.
There were several challenges throughout the process working on the application. Some of which included:
I got to help create a visual inventory for the client depicting other dashboards and web apps that had some of the features that they wanted.
Once we talked about the visual inventory and saw what the client liked and didn't like, we started pulling some color palettes together and wireframing some of the main views to see if the hierarchy of information and layout was sufficient for the clients needs.
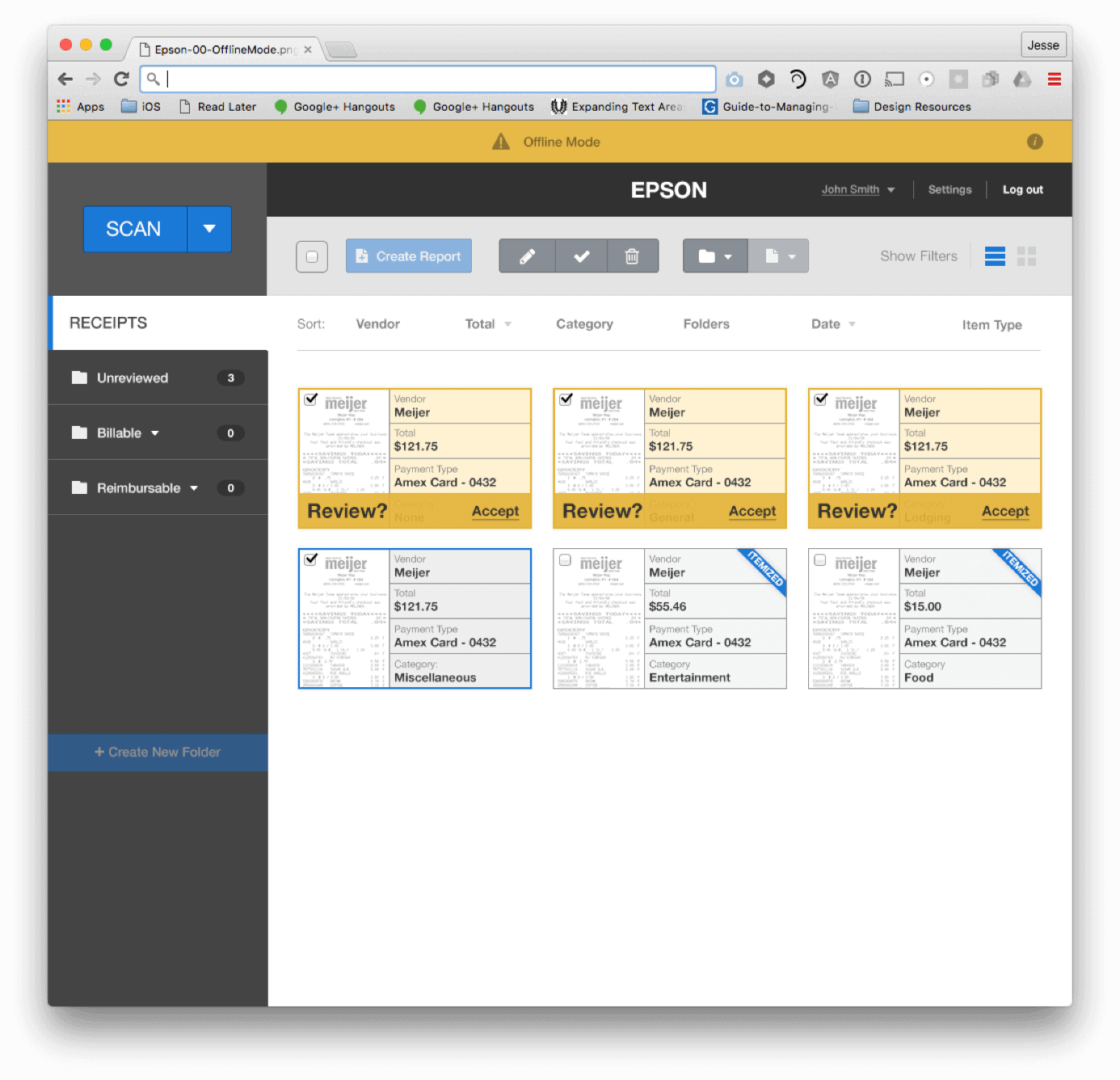
After that, we started creating the higher fidelity mock ups and created a visual style guide for our developers to go off of. In some cases for specific interactions I would make some Code Pens with CSS and JavaScript transitions and animations so that our developers didn't have to worry about those details.

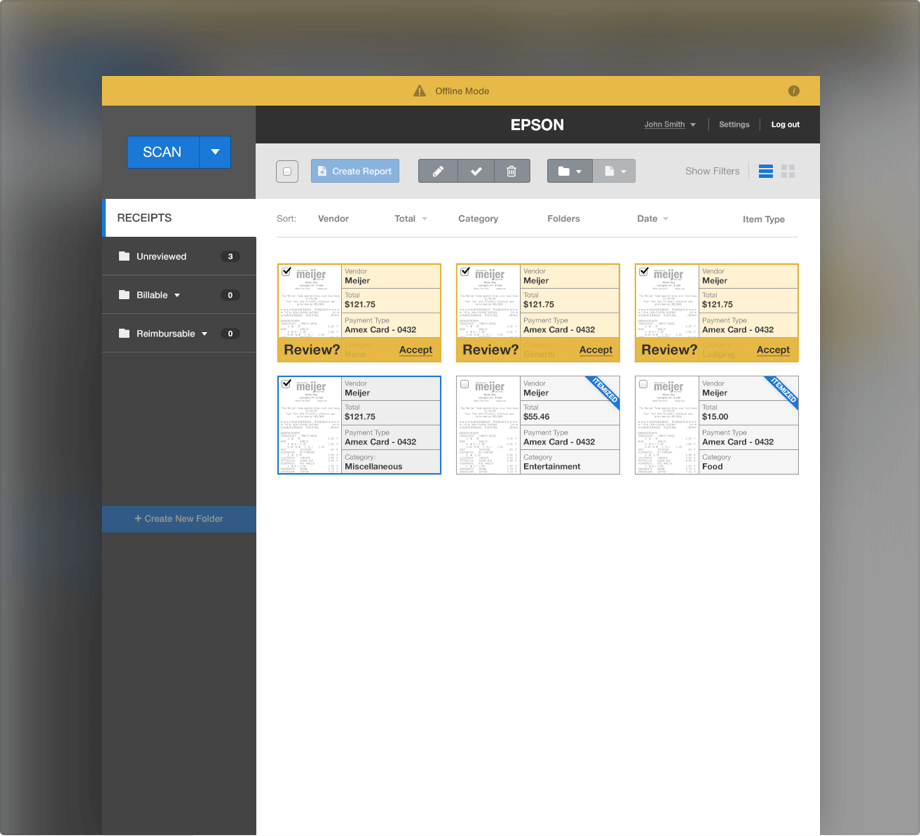
Receipts grid view

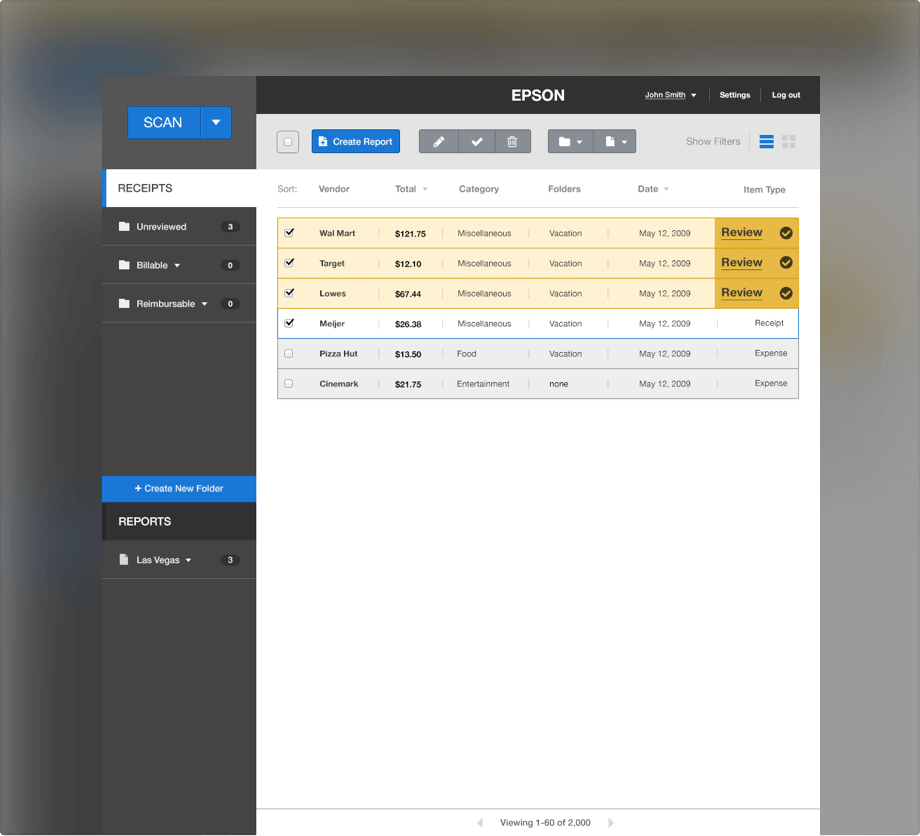
Receipts table view

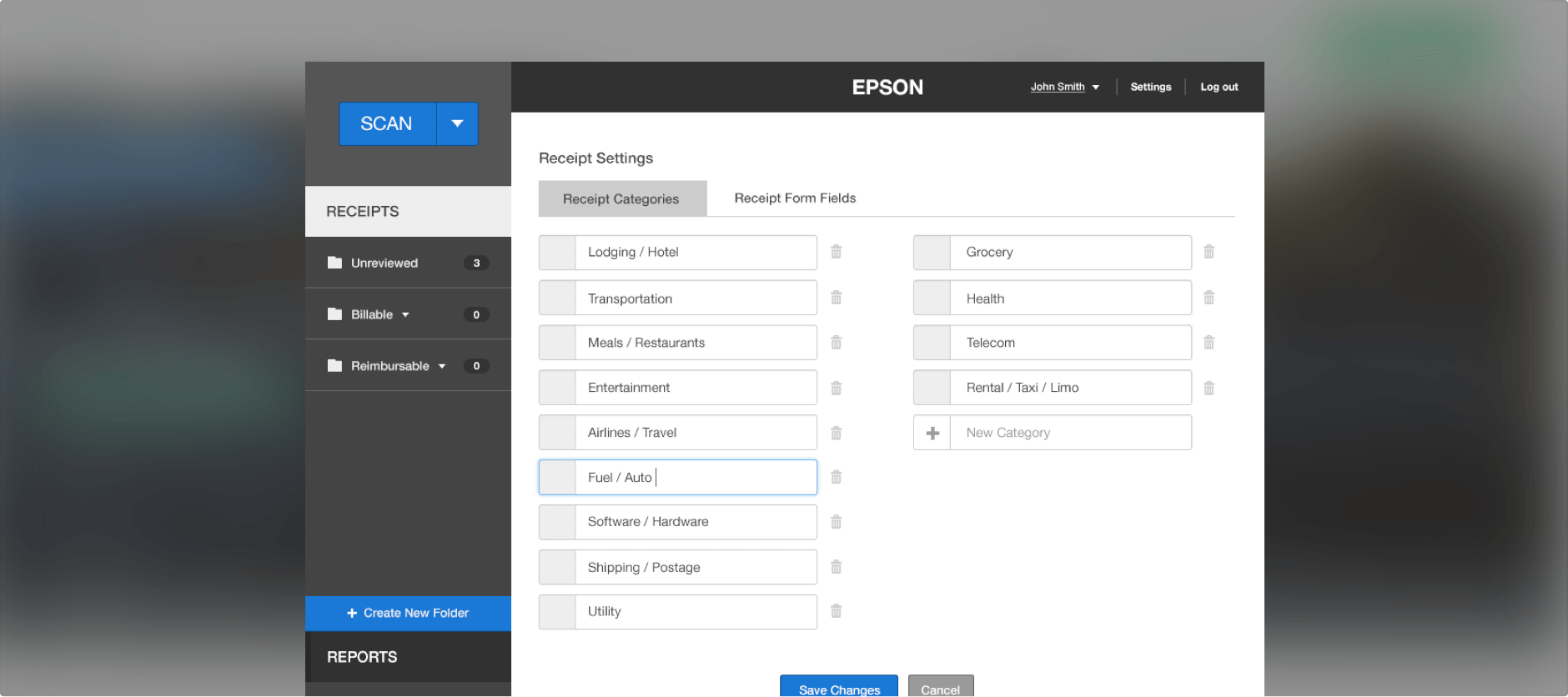
Receipt settings – categories